This time Shopify has come up with new features that define a future of commerce, and to give the partner and developer community a look at our product roadmaps.
There are some features that make your store more secure and flexible to develop and manage.
Here’s what’s new
- Sections on every page: Shopify now introduces section-based editing to any page of a merchant’s store, giving them the ultimate flexibility to create and customize pages to their needs.
Enable section on a page
- Navigate to Online store > Pages
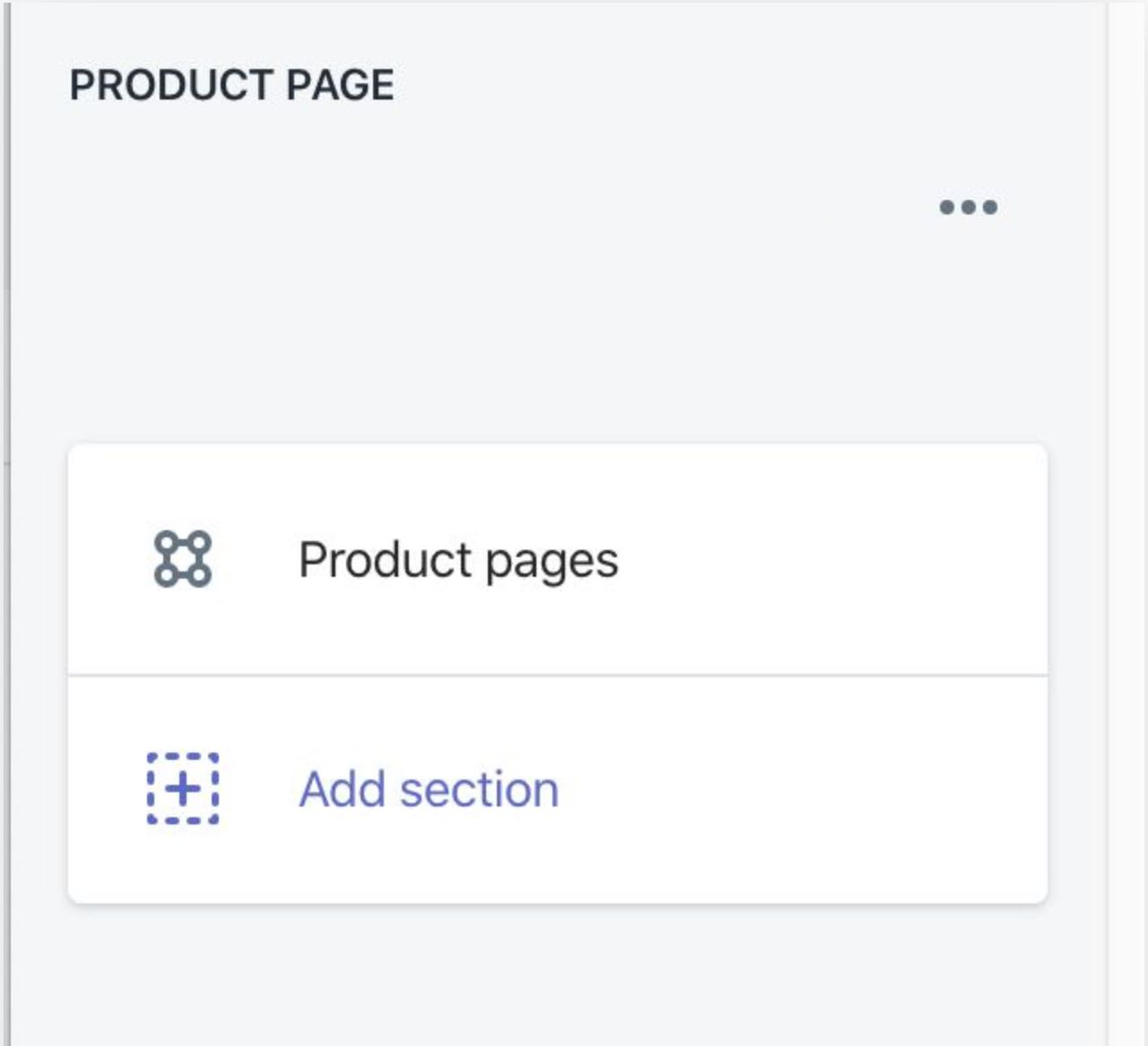
- Select Product pages
- Select a product page to open the online store editor
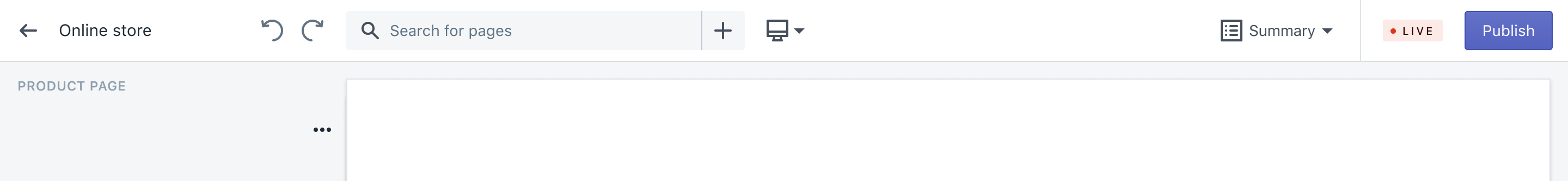
- On the left sidebar of the online store editor, click … > page settings
- Click the “Enable sections” button.
- Click < Page editing button.
- You will now see “Product pages” added as a section and an additional button with “Add section”

NOTE: When enabling sections, this occurs on a per page basis. Enabling sections on one page does not mean that all pages get sections added to them.
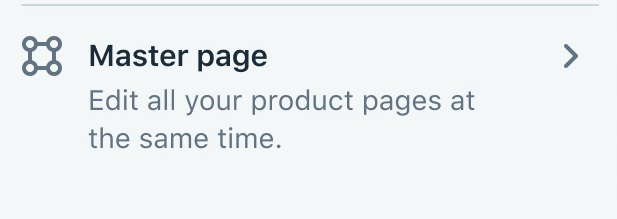
- Master pages: This new feature will allow merchants to add a section to multiple pages at once. If a merchant chooses to make a change to multiple pages at the same time, then they can select the “Master page” button in the bottom left of the editor. Doing this allows merchants to add one section that would be visible across all of their product pages.
There are master pages for:
- Product pages
- Collection pages
- Custom pages
- Blogs posts

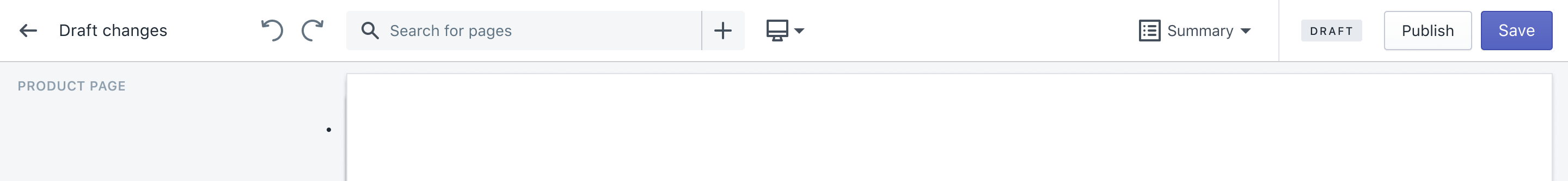
- Draft changes: This appears on the online store page. Drafts changes let merchants edit and preview updates before publishing.
Once a merchant hits the “start editing” button, they are taken into the online store editor. The top bar in the online store editor will let merchants know that the session they are in is a draft session with a label in the top left of the online store editor.
In drafts changes, a merchant can edit their pages, blog posts, and theme. Once they are done with the changes, they have two choices on how to proceed:

Save
If a merchant saves draft changes, then their live store will be unaffected and the changes they have saved will remain in the draft area. The changes will only appear on their live store if the merchant goes back into the online store editor and publishes the changes.
Publish
A merchant can choose to make edits in the drafts changes and then make them live immediately. If a merchant wants to publish their changes, then they can click on the continue editing button and hit the Publish button in the top right of the online store editor. After this, the summary tab will appear and inform Merchants of all changes made within their editing session.
- Selling in multiple currencies with Shopify Payments
Shopify has launched the selling in multiple currencies feature offers prices in that customer’s local currency—an experience that carries through to the checkout. This pricing automatically adjusts based on foreign-exchange rates and displays buyer-friendly prices with simple rounding rules. This feature currently supports 10 key currencies: GBP, AUD, CAD, EUR, HKD, JPY, NZD, DKK, SGD, and USD.
- Sell in multiple languages
To provide a quick, complete , and reliable multilingual experiences shoplify has introduce a new feature which help merchant to sell their product in multiple languages.
- Order Editing APIs
The ability to add flexibility can make or break a customer experience. That’s why Shopify merchants will soon be able to edit open orders at the buyer’s request. This new order editing features will enable apps to add, remove, or replace items before the line item has been fulfilled, offering merchants more post-purchase flexibility and ensuring customers get exactly what they want.
- UI changes
Top bar

- Undo and redo arrows: These buttons will undo or redo the last edits to your store.
- The search bar: You can navigate to various pages within your online store, rather than having to click through the preview options like today. When a merchant clicks on the product pages, for example, they would be presented with a list of all product pages in alphabetical order.
From here, you can go to product pages, custom pages, collection pages, blog posts, blog pages.
- To the right of the search bar is the device picker. A merchant can choose to view their store either in full-screen mode, mobile view, or in a preview mode.
- The Summary tab. This will be a drop-down that gives Merchants a resource-based summary of what has changed in their editing session.